건강한 식생활은 삶의 질을 결정짓는 중요한 요소입니다. 그러나 바쁜 일상 속에서 개인의 건강 상태, 식습관, 계절적 요인 등을 모두 고려한 식단을 계획하고 실행하기란 쉽지 않습니다. 기존의 식단 제공 서비스는 대부분 획일적인 정보를 제공하거나, 사용자의 개별적인 요구를 충분히 반영하지 못하는 한계를 가지고 있었습니다. 개발을 위해 벤치마킹하려고 여기저기 뒤져봤는데 아직 못찾았습니다.
어딘가 훌륭한 프로그램이 있거나 가열차게 준비중이겠지요?
어쨌든, 나름대로 ‘맞춤형 AI 식단 프로그램’ 을 만들어보고 있습니다. 이 프로젝트의 출발점은 단순했습니다. "내가 먹고 싶은 음식과 건강에 맞는 식단을 효율적으로 구성할 수 있는 방법은 없을까?"라는 질문에서 시작되었죠.
개발 과정에서는 다음의 핵심 요소를 중심으로 접근했습니다:
- 개인화의 필요성 반영
각 사용자의 건강 상태, 나이, 성별, 식습관, 선호도를 기반으로 맞춤형 식단을 제공하기 위해 다양한 조건값을 정의하고 이를 AI와 연결했습니다. - AI 기반 이미지 분석 도입
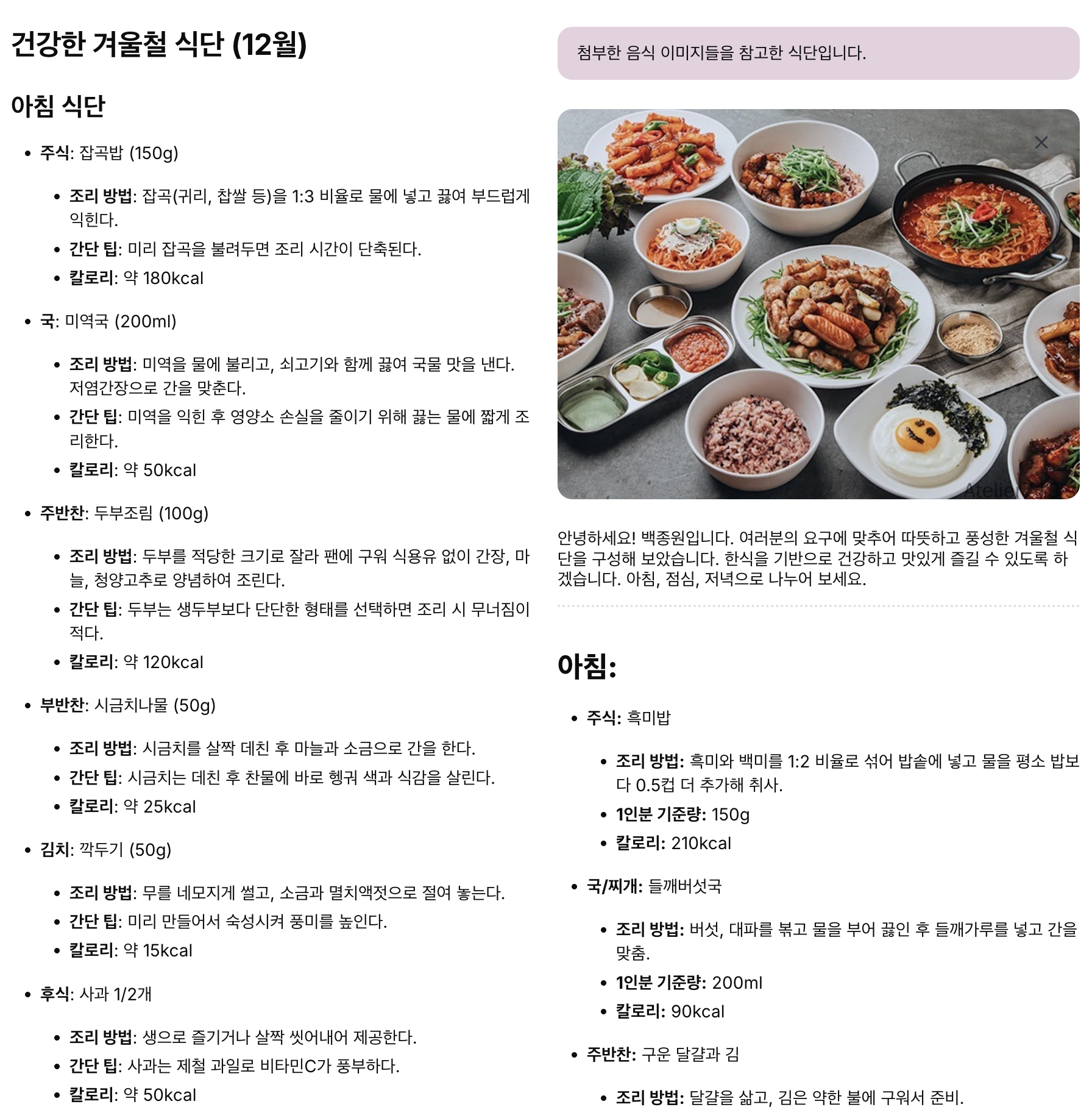
사용자가 직접 촬영한 음식 사진을 AI가 분석하여 음식 구성과 영양 정보를 추출하도록 설계했습니다. 이를 통해 현재 나의 식단 조건값이 반영된 식사와 사진으로 제안된 음식을 추가 반영한 식단을 비교할 수 있는 기능을 추가했습니다. - 계절성과 다양성 고려
계절에 따라 추천되는 재료와 요리법, 사용자의 선호도를 반영한 다양한 식단 유형을 제안하며, 실질적인 선택의 폭을 넓혔습니다. - 인터페이스 설계와 사용자 경험
사용자가 간단히 조건을 선택하고, AI가 이를 기반으로 템플릿화된 식단을 제안하는 직관적인 화면을 구현하기 위해 css 만지고 있습니다.
<초기 기획 당시 결과 화면 스토리보드>

<식단추천 리스트 화면 >

<원래 이 프로그램 취지는 (신환)입원환자 초기 건강상담 기록>

1. 시스템 구성 개요
(1) 사용자 입력 및 조건 설정
- 조건값 선택: 계절, 개인 건강 상태(질환, 알레르기, 체중 목표 등), 선호하는 음식 유형(한식, 양식 등), 조리 시간, 예산.
- 상차림 이미지 업로드: 사용자가 직접 찍은 음식 사진 제공.
- 텍스트 입력: 사용자가 원하는 특정 재료나 메뉴 기재.
<조건값 데이터들을 조인, Ai 프롬프트용 필드를 생성해서 react 실행>

(2) AI 프롬프트 템플릿 구성
- 사용자 입력 조건값 및 이미지 분석 결과를 바탕으로, 템플릿화된 프롬프트를 생성하여 AI 모델에 지침으로 제공.
- 예시:
조건:1. 계절: 3월. 봄2. 건강 상태: 당뇨3. 선호 음식: 한식4. 조리 시간: 30분 이하5. 업로드된 사진 분석 결과: 김치찌개, 생선구이, 나물무침.요청: 위 조건에 따라 하루 식단(아침, 점심, 저녁)을 설계하고, 영양 정보와 조리법을 포함하세요. 또한 사진 속 메뉴를 반영하여 식단을 재구성한 후 비교해보고 싶어요.<이미지를 넣었을때 음식 식별이 비교적 잘 됨.>


(3) AI 출력 및 비교
- 제안된 식단: AI가 텍스트 형식으로 제안한 메뉴, 조리법, 영양 정보를 포함.
- 비교 분석: 이미지 분석 결과와 제안된 식단을 비교하여 다음을 제공:
- 공통점: 일치하는 음식 및 재료.
- 차이점: 대체 가능한 메뉴 또는 조리 방법.
- 추천 사항: 개선된 식단 또는 추가 선택 옵션.
<조건값이 적용된 추천식단과 첨부한 음식사진을 반영한 결과를 함께 보여는 화면 구현>


2. 주요 기술 활용
(1) 이미지 분석
- Computer Vision API: 사용자가 업로드한 음식 사진에서 요리 종류 및 재료를 식별.
- 예: Microsoft Azure Computer Vision, Google Cloud Vision, AWS Rekognition.
(2) 자연어 처리 및 개인화 식단 설계
- 생성형 AI 모델: GPT 기반 API를 활용하여 입력된 조건값 및 이미지 분석 결과를 종합.
- 텍스트 기반으로 지침을 생성하고 사용자 맞춤형 식단을 제안.
(3) 데이터베이스 및 알고리즘
- 영양소 및 식재료 데이터베이스: 각 요리의 영양 정보를 포함한 공공데이터 API 연결.
- 조건 기반 알고리즘: 사용자의 입력에 따라 필터링 및 최적화된 식단 생성.
3. 사용자 경험 (UX/UI) 설계
(1) 주요 화면
- 조건 입력 화면: 계절, 질환, 선호 음식, 조리 시간 등 선택.
- 이미지 업로드 화면: 사진 업로드 및 분석 진행.
- 결과 비교 화면: 두 식단을 표로 비교(공통점, 차이점, 영양소 비교).
(2) 인터페이스 디자인
- 직관적인 선택 옵션(드롭다운 메뉴, 토글 스위치 등).
- 시각적인 이미지 분석 결과 표시(분석된 음식 이름과 사진).
- 표 형식의 식단 비교 결과 제공.
병원 내 영양사 선생님들은 매주 식단표를 작성할 때마다 끝없는 검색과 조합, 그리고 영양 밸런스를 맞추기 위해 많은 시간을 투자하고 있습니다. 또한, 영양 상담 시에도 환자 맞춤형 식단 제안이 필요하지만, 이를 일일이 준비하기엔 제한된 시간이 문제로 다가옵니다.
이러한 고민을 해결하기 위해 병원 맞춤형 스마트 식단 프로그램을 만들어봐야겠다고 생각하다가 실행에 옮기는 중입니다. ㅎㅎ
사실 이 글을 쓰는 이유도, 하다보니 공사가 커져서 ERD를 다시 손보는 중에 고민이 많아져서 생각 정리 차원에서 표출하는 중입니다. 그래서인지 내용도 어지럽네요. ㅎㅎ
'병원경영전략' 카테고리의 다른 글
| [의료현장 필수] 환자안전 관리 도구 RCA·FMEA 쉽게 알아보기 (3) | 2024.12.13 |
|---|---|
| 왜 병원 컨설팅은 실패하는가? 성공하는 병원장의 컨설팅 활용법 (3) | 2024.12.06 |
| 디즈니에서 배우는 환자 경험 혁신 전략: 병원에 적용하기 위한 로드맵 (2) | 2024.11.26 |
| 성공적인 병원 경영의 핵심, 전략적 프레임의 힘 (2) | 2024.11.19 |
| 의료진을 위한 맥락 중심 소통 가이드- 환자 이해에서 기록 작성까지 (36) | 2024.11.18 |



